Cara membuat headline news menarik pada blog- Headline news pada blog adalah tampilan dari postungan postingan kita yang terbaru dan terupdate. Headline news biasanya ditaruh dibawah menu navigasi. Tujuan dibuatnya widget headline news adalah untuk memudahkan pembaca untuk mengetahui,yang mana saja postingan postingan terhangat dari kita. untuk lebih jelasnya ikuti langkah langkah berikut :

- Masuk ke dashboard blogger anda masing-masing.
- Kemudian edit tata letak,dan tambahkan widget => pilih HTML/javascript.
- Jika sudah copy kan kode ini pada blog sobat :
<style type='text/css' scoped="scoped">
#news { background:#52e052; border-bottom: 5px solid #333; border-top: 5px solid #333; display: block; float: left; height: 20px; line-height: 20px; overflow: hidden; padding: 5px 30px; width: 835px; }
.titlenews { background:#333; color: #fff; display: block; float: left; font: bold 12px/22px Tahoma; padding: 9px; margin-top: -10px; position: absolute; }
#ltsposts { float: left; margin-left: 120px; }
#ltsposts ul,#ltsposts li{list-style:none;margin:0;padding:0;}
#ltsposts li a { background: none !important; color:#333 !important; font: bold 12px/22px Tahoma; text-decoration: none; }
ul.shsocial { background:#333; float: right; margin: -8px 0; }
ul.shsocial li {float:left;list-style: none outside none;border:none;}
ul.shsocial li a{background-color:transparent;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL3cowa8GmEc1haNX-kslCAu0ev5v8EO5eEnWUZkbs1FAcvfbtS08-X-roH70zxP2PbmksErrYq_XrPBKxy36RlYKs7hLfXofg3FwBM9OhQU-zIn_7nR11omyBwOaq7aUA96J1kIHjs7hn/s1600/spice-social-gadget-sprite.png);background-repeat:no-repeat;background-size:auto 96px;border:0 none;color:white;direction:ltr;display:block; height:32px;overflow:hidden;text-align:left;text-decoration:none;text-indent:-999em;transition:all 0.2s ease 0s;width:32px}
ul.shsocial li.fb a{ background-position:0 0}
ul.shsocial li.gp a{ background-position:-96px 0}
ul.shsocial li.rs a{ background-position:-192px 0}
ul.shsocial li.tw a{ background-position:-256px 0}
ul.shsocial li.fb a:hover{ background-position:0 -32px}
ul.shsocial li.gp a:hover{ background-position:-96px -32px}
ul.shsocial li.rs a:hover{ background-position:-192px -32px}
ul.shsocial li.tw a:hover{ background-position:-256px -32px}
</style>
<div id='news'><span class='titlenews'>Latest Post</span>
<div id='ltsposts'>Loading...</div>
<ul class='shsocial'>
<li class='fb'>
<a href='ALAMAT FB SOBAT' rel='nofollow' target='_blank' title='facebook'>
</a></li>
<li class='gp'>
<a href='alamat google plus sobat' rel='nofollow' target='_blank' title='googleplus'>
</a></li>
<li class='tw'>
<a href='nama twitter sobat' rel='nofollow' target='_blank' title='twitter'>
</a></li>
<li class='rs'>
<a href='feed rss sobat' rel='nofollow' target='_blank' title='rss'>
</a></li>
</ul>
</div>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var url_blog = 'URL BLOG SOBAT', // Taruh alamat web sobat disini
numpostx = 20; // Jumlah Postingan yang ingin ditampilkan pada headline news
$.ajax({
url: ''+url_blog+'/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '',
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl, posttitle, skeleton = '',
entry = data.feed.entry;
if (entry !== undefined) {
skeleton = "<ul>";
for (var i = 0; i < entry.length; i++) {
for (var j=0; j < entry[i].link.length; j++)
{
if (entry[i].link[j].rel == "alternate")
{
posturl = entry[i].link[j].href;
break;
}
}
posttitle = entry[i].title.$t;
skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>';
}
skeleton += '</ul>';
$('#ltsposts').html(skeleton);
function tick(){
$('#ltsposts li:first').slideUp( function () { $(this).appendTo($('#ltsposts ul')).slideDown(); });
}
setInterval(function(){ tick () }, 5000);
} else {
$('#ltsposts').html('<span>No result!</span>');
}
},
error: function() {
$('#ltsposts').html('<strong>Error Loading Feed!</strong>');
}
});
});
//]]>
</script>
- Klik save/simpan pada blog sobat.
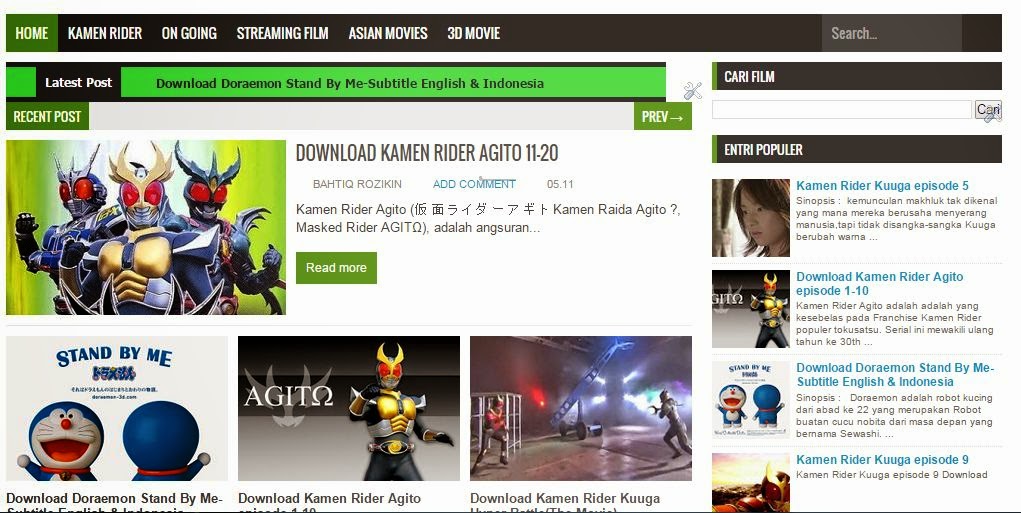
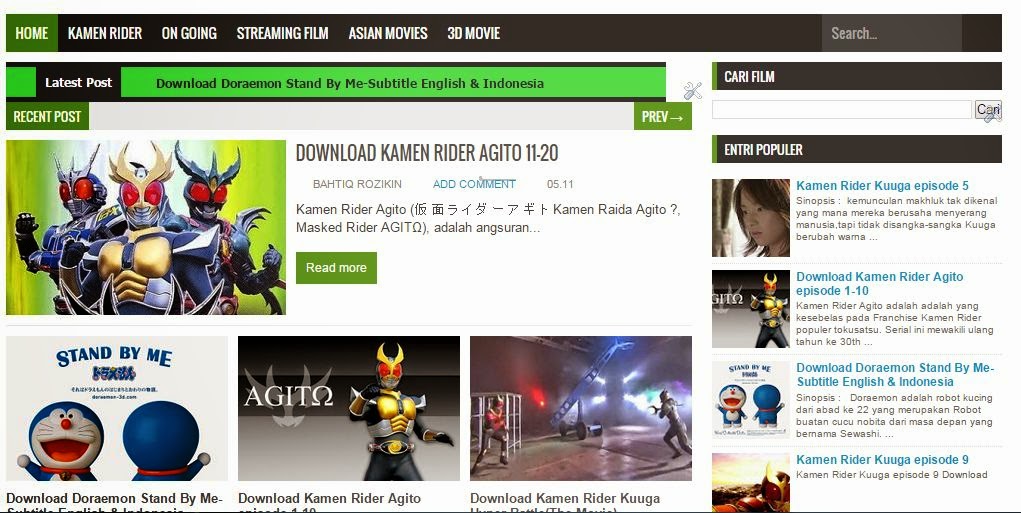
Kira kira penampakanya nanti akan seperti ini :

Penjelasan :
Kode yang berwarna merah ganti dengan url blog sobat masing masing begitu juga dengan url facebook,google plus dan twitter bisa diganti sendiri.

1 komentar:
Click here for komentarkeren tuh, bisa dicoba kpn2, saat ini masih suka dgn tampilan sederhana
Aturan Berkomentar Di Blog Capunkshare :
1.Dilarang Keras Mencantumkan Link Aktif Pada Komentar,Jika Tidak Komentar Akan Dihapus!
2.Berkomentar Sesuai Dengan Topik Yang Dibahas
ConversionConversion EmoticonEmoticon