Cara membuat widget fanspage facebook melayang pada blog - Sebenarnya banyak sekali Widget-widget yang ditawarkan oleh blogger,salah satu diantaranya adalah widget fanspage facebook melayang. Dengan widget ini,kita dapat memasang fanspage facebook kita pada blog. Jika mendapat banyak like dari semua orang,katakanlah 2000 orang saja,blog kita sudah dipercayai oleh orang lain,karena pastinya blog yang sudah mendapatkan like yang banyak itu,umurnya sudah tua,dan pengunjungnya banyak,pasti hal tersebut yang membuat para pemasang jasa iklan mulai melirik blog anda. Nah kira kira begitulah kelebihan memasang widget facebook pada blog.

Berikut cara cara untuk membuat widget fanspage facebook melayang pada blog :
1.Masuk ke akun blogger anda,kemudian masuk ke Dashboard.
2.Klik tata letak,kemudian klik Html/javascript seperti contoh gambar dibawah ini.

3.Jika sudah copy kode berikut ke dalam kotak javascript tersebut.

Berikut cara cara untuk membuat widget fanspage facebook melayang pada blog :
1.Masuk ke akun blogger anda,kemudian masuk ke Dashboard.
2.Klik tata letak,kemudian klik Html/javascript seperti contoh gambar dibawah ini.

3.Jika sudah copy kode berikut ke dalam kotak javascript tersebut.
<style type='text/css'>Note :
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
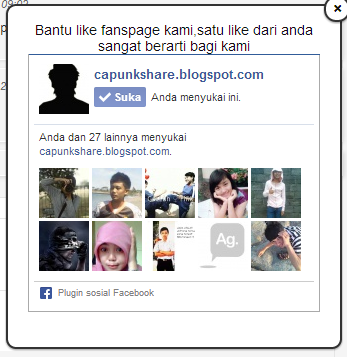
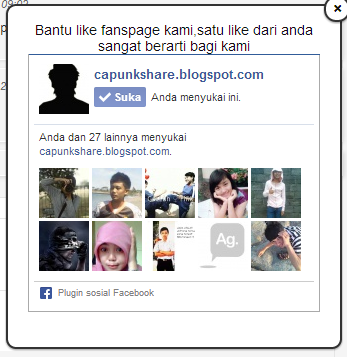
<center><a class="murub">Bantu like fanspage kami,satu like dari anda sangat berarti bagi kami</a></center>
<center>
<iframe src="https://www.facebook.com/capunkshare?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<a class='close' href='#'>×</a>
</div>
- Ganti kode berwarna Biru dengan alamat url fanspage facebook sobat.
- Ganti kode berwarna Merah dengan kata kata yang sobat inginkan.

4 komentar
Click here for komentarwaaah mudah yaa, nanti saya coba praktekan ;)
ReplyIya sob,hehe silahkan dicoba :)
Replymudah bgt nih triknya, keren s
Replysaya coba ya gan
Oke gan,monggo di coba aja :D
ReplyAturan Berkomentar Di Blog Capunkshare :
1.Dilarang Keras Mencantumkan Link Aktif Pada Komentar,Jika Tidak Komentar Akan Dihapus!
2.Berkomentar Sesuai Dengan Topik Yang Dibahas
ConversionConversion EmoticonEmoticon