Selamat malam sobat blogger,tahukah anda?,Sitemap merupakan salah satu komponen terpenting yang harus anda miliki saat membuat sebuah blog,apa gunanya sitemap?,guna sitemap adalah sebagai daftar isi dari postingan postingan yang telah kita buat. Mengapa harus Sitemap?,Sitemap harus ada pada blog anda,karena jika Sitemap anda belum di Indeks oleh salah satu Search engine,seperti Google ataupun Bing,maka blog anda akan susah dicari pada search engine,bisa jadi menjadi urutan terakhir pada search engine tersebut. Nah,oleh karena itu kita perlu terlebih dahulu mengindeks Sitemap kita dengan cara mendaftarkan Sitemap ke beberapa search engine.
Kali ini saya akan membahas cara mudah untuk membuat Sitemap Accordion scroll pada blog,berikut langkah langkahnya :
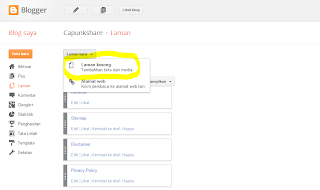
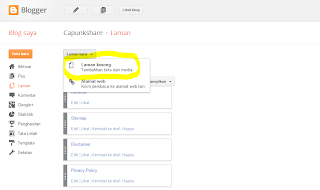
1.Masuk ke Dashboard blog anda,kemudian klik Laman.

2.Pilih Laman Laman Baru,kemudian Laman Kosong.

3.Jika sudah,disana ada 2 pilihan,yaitu compose dan HTML,pilih HTML untuk memasukkan kode HTML Sitemap yang akan dibuat.

4.Masukkan kode HTML berikut pada kotak postingan anda pada laman kosong tersebut.

Kali ini saya akan membahas cara mudah untuk membuat Sitemap Accordion scroll pada blog,berikut langkah langkahnya :
1.Masuk ke Dashboard blog anda,kemudian klik Laman.

2.Pilih Laman Laman Baru,kemudian Laman Kosong.

3.Jika sudah,disana ada 2 pilihan,yaitu compose dan HTML,pilih HTML untuk memasukkan kode HTML Sitemap yang akan dibuat.

4.Masukkan kode HTML berikut pada kotak postingan anda pada laman kosong tersebut.
<div 1px="1px" solid="solid" style="height: 320px; overflow: auto; padding-bottom: 10px; padding-left: 10px; padding-right: 10px; padding-top: 10px; width: auto;">
<link href="https://sites.google.com/site/republicofnote/script/SitemapV2.css" media="screen" rel="stylesheet" type="text/css"></link>
<script src="https://sites.google.com/site/republicofnote/script-1/daftarisipackv2.js"></script>
<script src="http://www.capunkshare.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="https://sites.google.com/site/republicofnote/script-1/daftarisiv2.js" type="text/javascript"></script></div>
NB : ganti kode yang berwana merah dengan nama blog anda.
5.Simpan dan publikasikan,maka hasilnya akan seperti ini.

Demikianlah Cara mudah untuk membuat Sitemap accordion scroll ringan pada blog,semoga postingan ini bermanfaat bagi kita semua.





16 komentar
Click here for komentardengan adanya sitemap jadi memudahkan pengunjung blog kita ya
ReplyIya sob,Sitemap sama halnya seperti daftar isi pada buku,,
ReplyWah bagus banget tampilan sitemap nya. Kalau sitemap blog saya nggak ada variasinya hehehe
ReplyHehe,nggak juga,Punya mbak Sitemap yang simpel tapi sangat menarik mbak,,,
Reply“Wah.. tips dari Anda ini sangat jitu dan bermanfaat Mas, nanti akan saya coba praktekkan langsung. O iya Mas, karena tertarik, saya juga sekaligus sudah menjadi pengikut blog Mas ini. Dan sangat senang sekali jika Mas juga mau menjadi pengikut blog saya. Sebelumnya, saya ucapkan terima kasih ya Mas...” http://trueblue-chelseafans.blogspot.com/
ReplyOke siap,,terima kasih gan telah berkunjung di blog saya ,,
Replymakasih gan
Replyane udah pasang nih
Terima kasih gan telah berkunjung
ReplyGan, mau tanya....

Replycara menghilangkan tulisan link "widget by" yang dibawah gimana ya?
mohon petunjuk nya gan
Gan, mau tanya....

Replycara menghilangkan tulisan link "widget by" yang dibawah gimana ya?
mohon petunjuk nya gan
Agan tinggal cari kode yang mengarah ke alamat ini www.keiruchan-agatha.com,,hapus bersama div yang berada di awal script nya,,
ReplyMantap gan, langsung q tancapin nih di blog q http://zf-liriklagu.blogspot.com/
Replymantap kang sip
Replymampir ya
http://www.workattacks.com/
Siap kang
Replyterimakasih banyak gan sudah saya praktekin silahkan di cek http://dapur-obat-tradisional.blogspot.com/p/sitemap.html
ReplyWahhhh.....sangat membantu Mas Artikelnya, Thank's.
ReplyAturan Berkomentar Di Blog Capunkshare :
1.Dilarang Keras Mencantumkan Link Aktif Pada Komentar,Jika Tidak Komentar Akan Dihapus!
2.Berkomentar Sesuai Dengan Topik Yang Dibahas
ConversionConversion EmoticonEmoticon